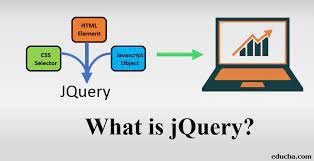
Cosa è jQuery
jQuery è una libreria JavaScript molto popolare e potente che è stata progettata per semplificare il modo in cui gli sviluppatori creano interazioni dinamiche e animazioni su pagine web.

jQuery è una libreria JavaScript molto popolare e potente che è stata progettata per semplificare il modo in cui gli sviluppatori creano interazioni dinamiche e animazioni su pagine web. È stata introdotta nel 2006 e ha avuto un impatto significativo sullo sviluppo web, soprattutto nei primi anni in cui i browser erano meno standardizzati e supportavano funzionalità JavaScript diverse.
La libreria jQuery è scritta in JavaScript e fornisce una serie di funzioni e metodi che semplificano notevolmente la selezione e la manipolazione degli elementi HTML, l'aggiunta o la rimozione di elementi dal DOM (Document Object Model) e la gestione di eventi. Ciò rende il codice più conciso, leggibile e facilmente mantenibile, riducendo al minimo la necessità di scrivere codice JavaScript "puro".
Alcune delle principali caratteristiche e funzionalità di jQuery includono:
-
Selezione e manipolazione degli elementi del DOM: jQuery consente di selezionare elementi HTML utilizzando potenti selettori CSS-like e di manipolarne il contenuto, gli attributi e lo stile in modo semplice e intuitivo.
-
Gestione degli eventi: jQuery semplifica l'associazione di eventi agli elementi HTML e la gestione delle rispettive azioni o comportamenti quando tali eventi si verificano (esempio: cliccare su un pulsante o inviare un modulo).
-
Animazioni e transizioni: jQuery offre funzionalità di animazione per creare transizioni fluide e piacevoli, come lo scorrimento degli elementi, il fading, lo slide-in e slide-out, e altro ancora.
-
Comunicazione asincrona: jQuery semplifica le richieste AJAX (Asynchronous JavaScript and XML) per il recupero o l'invio di dati al server senza dover aggiornare l'intera pagina.
-
Utilità: jQuery fornisce un insieme di funzioni di utilità per gestire stringhe, array, oggetti e altre operazioni comuni.
L'utilizzo di jQuery è stato particolarmente vantaggioso quando i browser avevano supporto limitato per le nuove funzionalità ECMAScript e standard del web moderni. Tuttavia, con il passare degli anni, i browser si sono evoluti e hanno introdotto migliorie significative, comprese nuove funzionalità di JavaScript, riducendo la dipendenza da librerie come jQuery.
Oggi, molte delle funzionalità di jQuery sono incorporate direttamente in JavaScript nativo e sono accessibili attraverso metodi moderni come querySelector, addEventListener, fetch, ecc. Pertanto, in molti casi, l'utilizzo di jQuery è diventato meno essenziale e si incoraggia l'uso di JavaScript nativo e delle API dei browser moderne quando possibile. Tuttavia, jQuery rimane ancora una scelta valida per progetti esistenti o quando è richiesta una compatibilità con browser più datati.
ChatGPT
What's Your Reaction?